2023. 5. 22. 20:15ㆍ프로젝트/헬스장 출입 체크 웹 앱

1. 모달창을 미리 만들어두고, v-if로 위와 같이 전처리 및 로그인 실패 시 모달창에 메시지와 함께 출력
모달창 윗부분의 느낌표 아이콘은 font awesome 설치 후 사용
2. 로그인은 다음과 같이 axios.get으로 요청
휴대폰 뒷번호 4자리는 겹치는 경우가 있을 수 있기 때문에 로그인 정보가 2명 이상일 때는 해당 회원들을 배열에 push한 후 모두 출력하도록 처리
로그인 정보가 1명일 땐 그냥 Vue Router로 다음 화면(출입 체크 화면)으로

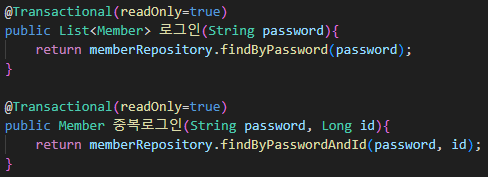
3. 로그인 과정은 JPA Repository로 처리
Spring Security를 쓰려다가 어차피 휴대폰 뒷번호 4자리가 비밀번호가 되므로 필요 없다고 판단하여 그냥 JPA Repository의 findBy 기능으로 로그인 처리

4. 등록된 회원이 아닌 번호를 입력했을 때 = findByPassword로 DB에서 찾은 결과가 없을 때 이므로 DB에서 찾은 Member 리스트의 개수가 1보다 작을 시에 ResponseEntity의 body에 등록된 회원이 아니라는 메시지와 함께 HttpStatus BAD_REQUEST 리턴

이 body에 담긴 메시지를 axios의 catch에서 모달창으로 출력하려고 했는데, 아래와 같이 Controller에서 리턴한 메시지가 아닌 axios error 메시지가 출력됨


검색 결과 axios의 catch에서 에러 객체를 받으려면 error.response로 받아야 한다는 것을 알게 됨
다음과 같이 error.response로 받으면 에러 객체로 받을 수 있음


에러 객체의 data에 Controller에서 리턴한 에러 메시지가 담겨있으므로 error.response.data로 에러 메시지 출력

정상적으로 출력 됨
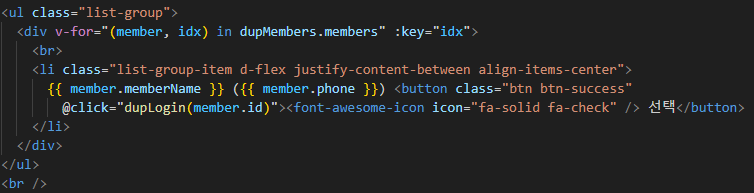
5. 중복 회원은 2번에서 넣은 회원 배열에 있는 회원들을 v-for로 모달에 모두 출력하여 선택할 수 있도록 구현
선택 앞에 체크 아이콘은 font awesome 설치 후 아이콘 사용


이때 중복이 아닌 로그인은 MemberService에서 findByPassword로 휴대폰 뒷번호 4자리를 DB에서 찾아 로그인 과정을 실행했는데,
중복 로그인은 findByPassword와 선택한 회원의 id도 필요하기 때문에 중복 로그인 함수는 다음과 같이 선택한 회원의 id를 매개변수로 받게 함

(store.commit은 후에 출입 체크 할 때 로그인한 회원 세션 정보를 저장하기 위해 vuex 라이브러리를 사용한 것)
중복 로그인은 JPA Repository의 And를 사용해 password와 id를 select하여 처리

6. 테스트

중복된 회원이 아닌 경우 로그인

회원 선택 과정을 거치지 않고 바로 로그인 됨
(위 출입 체크 화면과 기능은 미리 구현해놓았음)
다음으로 휴대폰 뒷번호 4자리가 같은 회원 로그인

모달창에 중복된 회원들이 표시되고, 선택할 수 있음
위 '강김박' 회원을 선택했을 경우

해당 회원 id로 로그인 됨
아래 '고양이' 회원으로 로그인 했을 경우

선택한 회원으로 로그인 된 것을 확인
'프로젝트 > 헬스장 출입 체크 웹 앱' 카테고리의 다른 글
| 5. 회원권 연장 기능 구현 (0) | 2023.06.08 |
|---|---|
| 4. 출입 체크 기능 구현 (0) | 2023.06.08 |
| 2. 회원등록 화면 및 기능 추가 (0) | 2023.05.22 |
| 1. 비밀번호를 입력하는 화면 구성 (0) | 2023.04.13 |
| 0. 기본 세팅 (0) | 2023.04.13 |